アイキャッチ担当:fumika
こんにちは!キム兄(kimkim3150)です。
突然ですが、ブログに画像を入れていますか?
このようにブログに画像があると、とても読みやすくなりますし離脱率が低くなる効果があるんです!
でもその画像の容量が大きすぎると、逆に離脱率が上がったりGoogleからの評価が下がってしまうかも…
画像が重たい(容量が大きい)と、ページ読み込み速度が遅くなってしまい、せっかくブログを見に来てくれた方がイライラしてページを閉じてしまいます。
これは、Googleでも公式に明言されていること。
モバイルでのサイト読み込み速度の確認: モバイルサイトを閲覧しているユーザーの 50% はサイトが 2 秒以内に読み込まれることを期待しています。あなたのサイトの読み込み速度をテストしましょう。
読み込み中の想定離脱数を確認: モバイルでは、読み込み速度が 1 秒増えるごとに最大 20 % ものコンバージョンを失うと言われており、たった数秒の読み込み速度の差が大きな違いを生みます。【Google AdWords 】
ページ読み込み速度が遅くなる原因の多くは画像です。
今回は、そんな容量の大きな画像を圧縮し、軽くできる便利なツール【TinyPNG】をご紹介します。
使い方はめちゃ簡単!しかも無料!
これを使わない手はないですよ!
【超簡単!】ブログが軽くなるTinyPNGの使い方
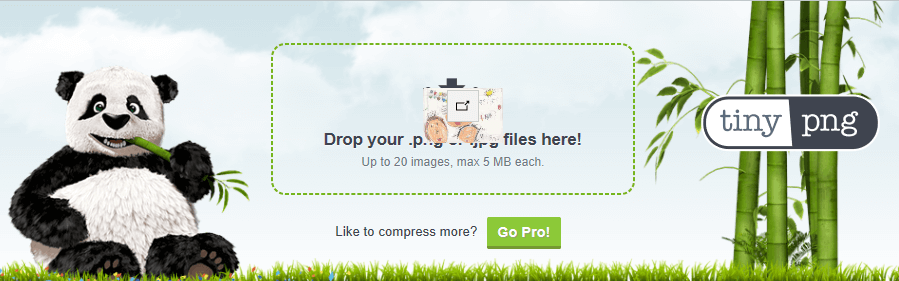
まずは下記URLからTinyPNGにアクセスしましょう。
すると、このような画面になると思います。
もしならなかったら、左上の『HOME』ボタンを押してください。

ブラウザをちょっと小さくして、圧縮したい画像を真ん中の点で囲まれた枠に移動します。

するとパンダが喜び、下に圧縮されたデータが出てきます。

もともと236.7KBもあった画像ですが、圧縮後は90.0KBに!
62%もの圧縮に成功しました。
このように、画像は可能な限り圧縮して載せた方がブログの読み込み速度は上昇します!
圧縮しても大丈夫?気になる画質は?

画像圧縮すると画質が気になるかもしれませんが、ほとんど変化ないです。
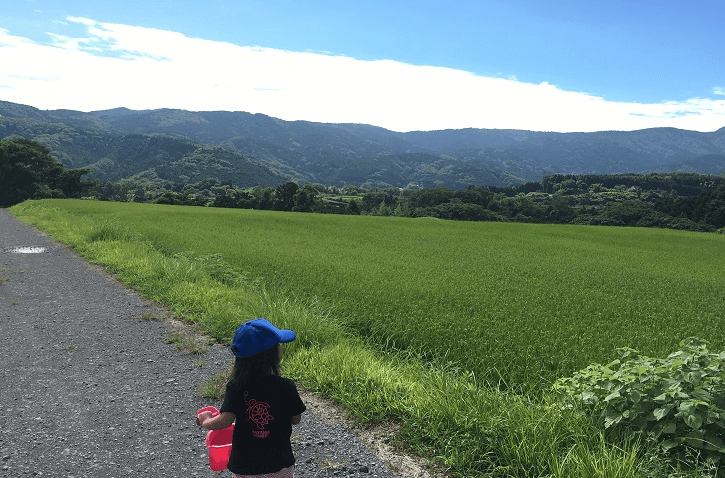
iPhone7で撮影した画像で比べて見ましょう。
【画像圧縮前】(585KB)

【画像圧縮後】(181KB)

この違いに気付けたら本当にすごいと思いますよ。
さらに拡大してみましょう。
【圧縮前】(305KB)

【圧縮後】(83KB)

わずかに画像が粗くなるのが分かりますが、全然許容範囲じゃないですか?
心置きなく画像は圧縮していきましょう!
まとめ:画像圧縮はメリットしかない!

画像を圧縮するのはブロガーにとっては常識です。
しかし、画像を圧縮することを知らないブロガーも多いです。
恥ずかしながらぼくもその1人でした…
昔は1枚の画像容量が300KBとかでアップしてた。
で、夏ごろにブログ診断やってもらたら『画像が重すぎる!』との指摘が…
300KBってかなり重たかったんですね😅ついでに圧縮ツールまで教えて頂き感謝でした。
通常は40~100KBくらいらしいですよ!
ちゃんと画像は圧縮しようね。— キム兄@理学療法士ブロガー (@kimkim3150) 2018年12月8日
ぼくはブログをはじめて1年経った頃に、ブログ診断を受けて画像の重さの指摘を受けました。
しかし、すでに150記事ほど投稿した後だったので、全ての記事の画像を圧縮し直すのは困難。
結局、今も重た~い画像で放置したままです…
そうならないように、これからブログをはじめるキミも最初から画像を圧縮し、軽いブログで世に飛び立ちましょう!
そうそう、もちろんアイキャッチも圧縮してくださいね!
アイキャッチの作り方はこちらの記事をご確認ください。
>>アイキャッチを作りたい!おすすめ“Canva”で簡単プロ並みの美しさ!

今回紹介した画像圧縮ツール


 【
【